
Progressive Web Apps: Die Zukunft moderner Webanwendungen
Redaktion
· Februar 2025
· aktualisiert August 2025
Eine Progressive Web App (PWA) ist eine moderne Webanwendung, die auf den neuesten Web-Technologien basiert und ein nahtloses, app-ähnliches Nutzungserlebnis bietet. Sie integriert sich perfekt in bestehende Geräte-Ökosysteme, indem sie sowohl die Flexibilität von Websites als auch die Leistungsfähigkeit nativer Apps kombiniert. Hier erfährst du, worauf es bei einer Progressive Web App ankommt, welche Vorteile sie bietet und wie die Erstellung funktioniert. 🚀
In diesem Artikel
Inhaltsverzeichnis zum Thema Progressive Web App
- Eigenschaften einer PWA
- Vorteile von Progressive Web Apps
- Nachteile und Herausforderungen von PWAs
- Native Apps vs. Progressive Web Apps
- Wie funktioniert eine PWA?
- Schritt-für-Schritt-Anleitung: So erstellst du eine PWA
- Erfolgreiche Beispiele für Progressive Web Apps
- So installierst du eine Progressive Web App (PWA) auf deinem Gerät
- 📌 Fazit: Deshalb sind Progressive Web Apps die Zukunft und auch du solltest sie nutzen!
Eigenschaften einer PWA
- Responsive Design: Optimiert für alle Bildschirmgrößen, von Smartphones bis zu Desktop-Monitoren.
- Offline-Fähigkeit: Durch Service Worker können Inhalte auch ohne Internetverbindung geladen und angezeigt werden.
- Installierbarkeit: Kann direkt über den Browser auf dem Startbildschirm eines Geräts installiert werden, ohne einen App-Store nutzen zu müssen.
- Sicher und schnell: Läuft über HTTPS und gewährleistet so Datensicherheit sowie schnelle Ladezeiten.
Mit Junico in die neue Arbeitswelt!
Finde die richtigen Freelancer:innen für dein nächstes Projekt oder suche nach spannenden Aufträgen, die zu deinen Skills passen.
Vorteile von Progressive Web Apps
Sowohl Unternehmen als auch Entwickler:innen können von PWAs profitieren. Die folgende Übersicht zeigt dir die jeweiligen Vorteile auf:
Für Unternehmen
✅ Kosteneffizient: Unternehmen sparen erhebliche Ressourcen, da die Entwicklung und Wartung plattformunabhängig erfolgt. Eine einzige Anwendung deckt Desktop, Tablet und Mobile ab.
✅ Höhere Reichweite: PWAs laufen auf jedem Browser und erreichen somit eine globale Zielgruppe ohne Hürden wie App-Store-Regeln.
✅ Erhöhte Kund:innenbindung: Durch Funktionen wie Push-Benachrichtigungen können Kund:innen personalisiert angesprochen und stärker eingebunden werden. Studien zeigen, dass die Verweildauer und Konversionsraten signifikant steigen.
✅ Wettbewerbsvorteil: Schnelle Ladezeiten und offline zugängliche Inhalte sorgen für ein herausragendes Nutzer:innen-Erlebnis, das sich von der Konkurrenz abhebt.
Für Entwickler:innen
✅ Einfachere Wartung: Dank eines einheitlichen Codes können Updates zentral vorgenommen werden, was die Entwicklungszeit und den Aufwand drastisch reduziert.
✅ Schnellere Updates: PWAs erfordern keine Freigaben von App-Stores. Aktualisierungen sind sofort verfügbar, was die Zeit bis zur Bereitstellung minimiert.
✅ Innovative Funktionen: Entwickler:innen können moderne Web-APIs nutzen, wie zum Beispiel Standortdienste, Kamera-Integration und Offline-Caching, um ansprechende Erlebnisse zu schaffen.
✅ Kosteneffizienz in der Skalierung: Mit einer einzigen Codebasis lassen sich neue Funktionen schnell und nahtlos auf allen Plattformen bereitstellen.
Nachteile und Herausforderungen von PWAs
Auch wenn PWAs viele Vorteile bieten, gibt es einige Herausforderungen und Nachteile, die bedacht werden sollten:
❌ Hardware-Zugriff: Nicht alle PWAs können auf alle Hardware-Funktionen zugreifen, wie es bei nativen Apps möglich ist (z. B. Bluetooth, NFC, biometrische Authentifizierung). Dies hängt von der Browser-Unterstützung ab.
❌ Eingeschränkte API-Unterstützung: Einige Browser (insbesondere ältere Versionen oder auf iOS-Geräten) unterstützen nicht alle modernen Web-APIs, wodurch bestimmte PWA-Features nicht überall nutzbar sind.
❌ Browser-Kompatibilität: Die Funktionen und das Nutzer:innen-Erlebnis hängen stark von der genutzten Browser-Engine ab. Safari auf iOS hat beispielsweise oft eingeschränkten PWA-Support.
❌ App-Stores als Marketingkanal: PWAs können nicht die gleiche Reichweite in App-Stores erzielen, da diese Plattformen ein zentraler Distributionskanal sind. Ohne gezielte Vermarktung könnten PWAs weniger sichtbar sein.
❌ Teilweise Offline-Nutzung: Obwohl PWAs Offline-Support bieten, können nicht alle Inhalte ohne eine Verbindung bereitgestellt werden – insbesondere bei datenintensiven Anwendungen wie Video-Streaming.
❌ Nutzer:innen-Akzeptanz: Viele Nutzer:innen bevorzugen aus Gewohnheit native Apps und könnten PWAs weniger vertrauen oder nicht wissen, dass sie existieren.
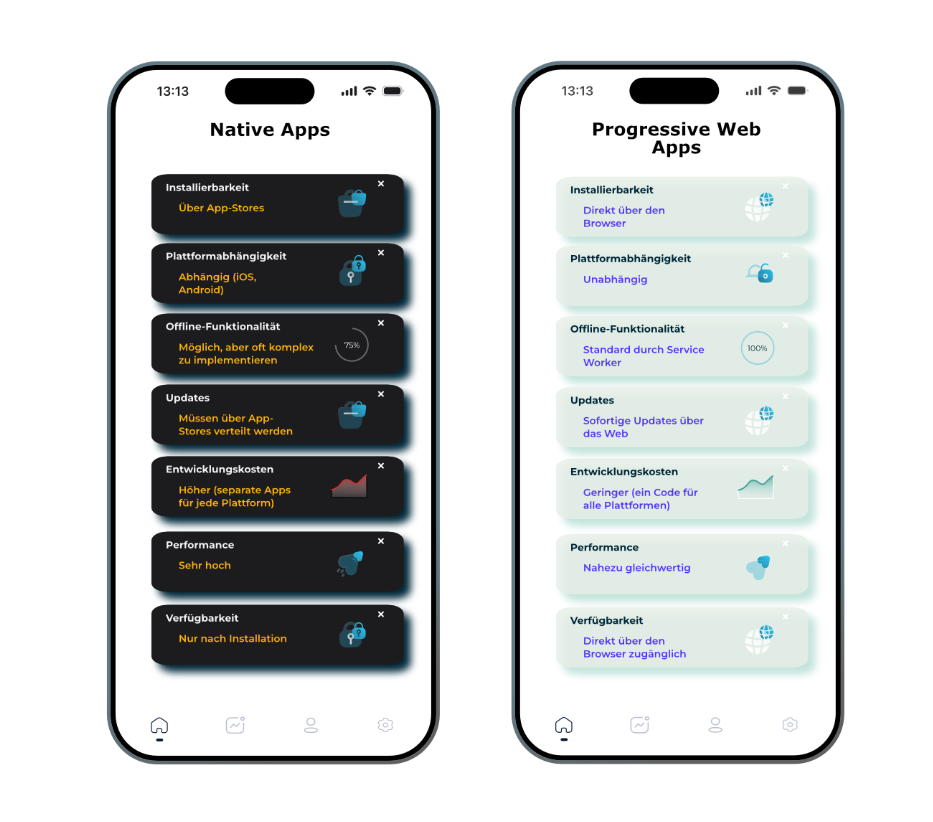
Native Apps vs. Progressive Web Apps
Eine Progressive Web App bietet gegenüber nativen Apps viele Vorteile, wie zum Beispiel:
| Native Apps | Progressive Web Apps | |
| Installierbarkeit | Über App-Stores | Direkt über den Browser |
| Plattformabhängig | Abhängig (iOS, Android) | Unabhängig |
| Offline-Funktionalität | Möglich, aber oft komplex zu implementieren | Standard durch Service Worker |
| Updates | Müssen über App-Stores verteilt werden | Sofortige Updates über das Web |
| Entwicklungskosten | Höher (separate Apps für jede Plattform) | Geringer (ein Code für alle Plattformen) |
| Performance | Sehr hoch | Nahezu gleichwertig |
| Verfügbarkeit | Nur nach Installation | Direkt über den Browser zugänglich |

Abb. 1: Native und Progressive Web Apps im Vergleich
❓Du möchtest wissen, wie man eine native App entwickelt? Dann lies dir Jonas’ Beitrag zur App-Entwicklung durch!
Wie funktioniert eine PWA?
Progressive Web Apps basieren auf drei zentralen Technologien, die nahtlos zusammenwirken, um eine reibungslose und sichere Benutzer:innen-Erfahrung zu gewährleisten:
- Service Worker: Diese Skripte fungieren als Vermittler zwischen dem Browser und dem Netzwerk. Sie ermöglichen wichtige Funktionen wie Caching, Offline-Unterstützung und die Beschleunigung von Ladezeiten. Service Worker erlauben es, Inhalte selbst bei instabilen Internetverbindungen bereitzustellen.
- Web App Manifest: Diese JSON-Datei definiert die visuelle und funktionale Darstellung der App. Dazu gehören das App-Icon, der Name, Startbildschirm-Einstellungen und die Farbgestaltung, die es der PWA ermöglichen, wie eine native App auszusehen und sich so zu verhalten.
- HTTPS: HTTPS garantiert die Sicherheit der Datenübertragung und verhindert Manipulationen oder Angriffe durch Dritte. Es ist die Basis für vertrauenswürdige Webanwendungen und eine Voraussetzung für die Aktivierung von Service Workern.
Schritt-für-Schritt-Anleitung: So erstellst du eine PWA
Wenn du eine PWA erstellen möchtest, solltest du folgende fünf Schritte beachten. Dabei bist du aber nicht auf dich allein gestellt, sondern kannst dir verschiedene Tools zunutze machen
Schritte zur Erstellung einer Progressiven Web App
- Mobile-First-Design: Beginne mit einem Design, das speziell für mobile Endgeräte optimiert ist. Dadurch stellst du sicher, dass die Benutzer:innen-Erfahrung auch auf kleineren Bildschirmen reibungslos funktioniert. Erweiterungen für größere Displays können später hinzugefügt werden.
- Service Worker einrichten: Implementiere Service Worker, um wichtige Funktionen wie Caching, Hintergrund-Synchronisation und Push-Benachrichtigungen zu aktivieren. Diese Skripte laufen unabhängig vom Hauptthread und verbessern die Performance und Zuverlässigkeit deiner App erheblich.
- Manifest-Datei erstellen: Konfiguriere die Manifest-Datei, die grundlegende Informationen über die App enthält, wie Name, Icons, Start-URL und Display-Optionen (z. B. Vollbildmodus). Diese Datei sorgt dafür, dass die PWA wie eine native App erscheint.
- PWA testen: Nutze Tools wie Google Lighthouse, um die Leistung, Zugänglichkeit, SEO und PWA-Features deiner Anwendung zu analysieren und zu optimieren. Teste deine App zudem in verschiedenen Browsern und Geräten, um sicherzustellen, dass sie überall konsistent funktioniert.
- Deployment und Hosting: Stelle deine PWA auf einem HTTPS-Server bereit, da Service Worker und andere Kernfunktionen eine sichere Verbindung erfordern. Verwende Content Delivery Networks (CDNs), um die Ladezeiten weiter zu verbessern.
💡 Info: In weiteren Beiträgen führen wir dich in die Grundlagen des UI Designs sowie die Grundlagen des UX-Designs ein. Mehr Infos zu den wichtigsten SEO KPIs hat dir Vera zusammengetragen.
Tools und Ressourcen
- Google Lighthouse: Ein umfassendes Tool, um Performance-Optimierungen und PWA-Konformität zu überprüfen.
- Workbox: Eine leistungsstarke Bibliothek zur einfachen Implementierung von Service Workern mit Features wie strategischem Caching und Pre-Caching.
- Webpack: Hilfreich beim Bauen und Bundling von Ressourcen, um deine PWA effizient zu strukturieren.
- PWA Builder: Automatisiertes Tool, das dir hilft, schnell eine PWA zu generieren und sicherzustellen, dass alle Anforderungen erfüllt sind. Z.B. mit PWABuilder in MS Visual Studion Code.
Zusätzliche Tipps zur Erstellung einer PWA
- Performance-Optimierung: Reduziere die Ladezeiten durch Lazy Loading und Komprimierung von Ressourcen.
- Progressive Enhancement: Stelle sicher, dass grundlegende Funktionen auch ohne PWA-Features verfügbar sind, um die App barrierefreier zu gestalten.
- Monitoring und Analyse: Verwende Tools wie Google Analytics, um Nutzer:innen-Verhalten zu analysieren und Schwachstellen zu identifizieren.
Erfolgreiche Beispiele für Progressive Web Apps
Diverse Unternehmen setzen heutzutage bereits auf Progressive Web Apps. Wir haben dir ein paar bekannte PWA-Beispiele aufgelistet:
Starbucks
Die PWA von Starbucks bietet eine intuitive Benutzer:innen-Oberfläche, die speziell für mobile Endgeräte optimiert ist, und funktioniert auch mit langsamen Internetverbindungen. Mit dieser App können Kund:innen Bestellungen aufgeben, personalisierte Angebote einsehen und ihr Guthaben verwalten – alles mit minimalem Datenverbrauch. Die Nutzer:innen-Interaktion stieg dadurch um beeindruckende 70 %, während die Ladezeiten drastisch reduziert wurden.
Twitter (X) Lite
Twitter Lite ist eine Vorzeige-PWA, die speziell für Regionen mit eingeschränkter Internetverfügbarkeit entwickelt wurde. Die Anwendung reduziert den Datenverbrauch um bis zu 70 % und bietet dennoch ein schnelles und reibungsloses Benutzer:innen-Erlebnis. Zusätzlich ermöglicht die Offline-Funktionalität, Tweets auch ohne aktive Verbindung vorzubereiten. Durch die Einführung dieser PWA hat Twitter die Sitzungsdauer der Nutzer:innen verdoppelt und das Engagement deutlich gesteigert.
Pinterest verzeichnete nach der Implementierung einer PWA massive Verbesserungen. Die neue Anwendung lädt 40 % schneller als die vorherige mobile Website, was zu einer 60%igen Erhöhung der Interaktionen und einer signifikanten Steigerung der Werbeeinnahmen führte. Diese Effizienz zeigt, wie leistungsstark PWAs sein können, insbesondere in visuell orientierten Plattformen.
Instagram hat seine PWA entwickelt, um eine App-ähnliche Erfahrung direkt über den Browser zu bieten. Sie ist speziell für Regionen und Nutzer:innen konzipiert, die eingeschränkten Zugang zu mobilen Daten oder moderner Hardware haben. Die PWA ermöglicht es, Inhalte wie Fotos und Storys anzusehen, zu liken und Kommentare zu verfassen, während Funktionen wie das Hochladen von Bildern ebenfalls integriert sind. Mit dieser App konnte Instagram die Barrieren für Nutzer:innen in Entwicklungsregionen senken und gleichzeitig die Interaktionsraten signifikant steigern. Dies zeigt, wie PWAs als strategische Erweiterung bestehender Apps genutzt werden können, um globale Reichweite zu maximieren.
Spotify
Spotify hat seine PWA eingeführt, um Benutzer:innen eine Alternative zu den App-Stores zu bieten. Diese Version bietet eine schnelle und flüssige Musikhörerfahrung, wobei die Synchronisation zwischen Geräten nahtlos funktioniert. Nutzer:innen schätzen besonders die Unabhängigkeit von Store-Regulierungen und die direkte Verfügbarkeit.
Freelancer:innen, die du sonst nicht findest
Ausgewählte Freelancer:innen direkt kontaktieren.
So installierst du eine Progressive Web App (PWA) auf deinem Gerät
Öffne eine der folgenden Beispielseiten mit deinem Handy in einem Browser:
- Starbucks: Menu: Starbucks Coffee Company
- Twitter (X) Lite: X. Alles, was gerade los ist / X
- Pinterest: Pinterest - Search Freelancer
- Instagram: Instagram - Junico
- Spotify: Spotify Web App
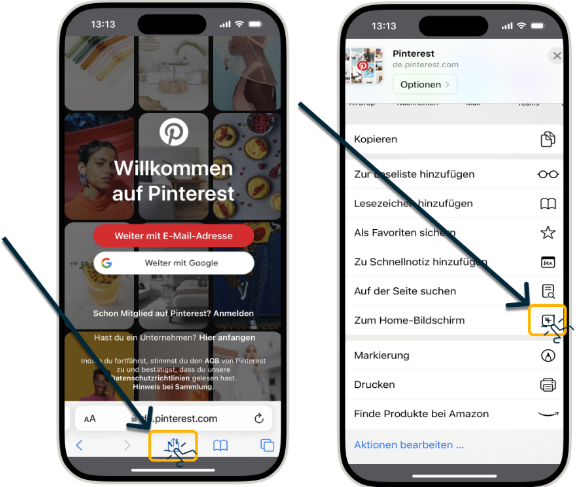
Installation einer PWA unter iOS, am Beispiel Pinterest
1. Öffne Pinterest im Browser und wähle den “Teilen“ Button.
2. Klicke auf “Zum Home-Bildschirm“ hinzufügen.

Abb. 2: PWA-Installation unter iOS
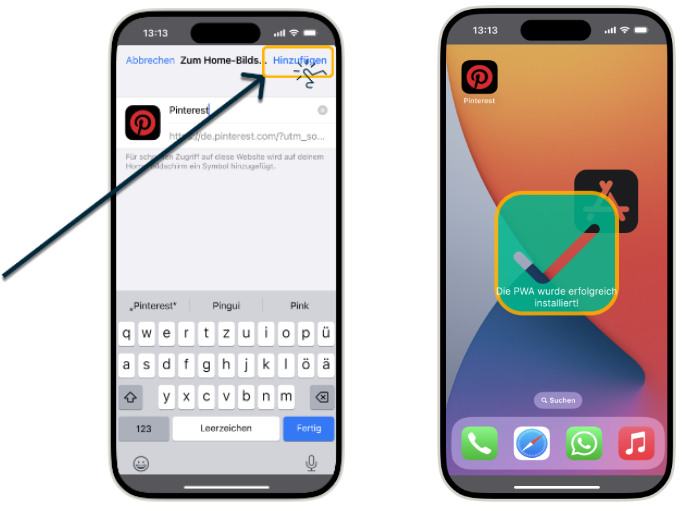
3. Wähle “Hinzufügen“.
4. Fertig : ) Die PWA ist nun auf deinem iOS-Gerät installiert und kann genutzt werden.

Abb. 3: PWA-Installation unter iOS
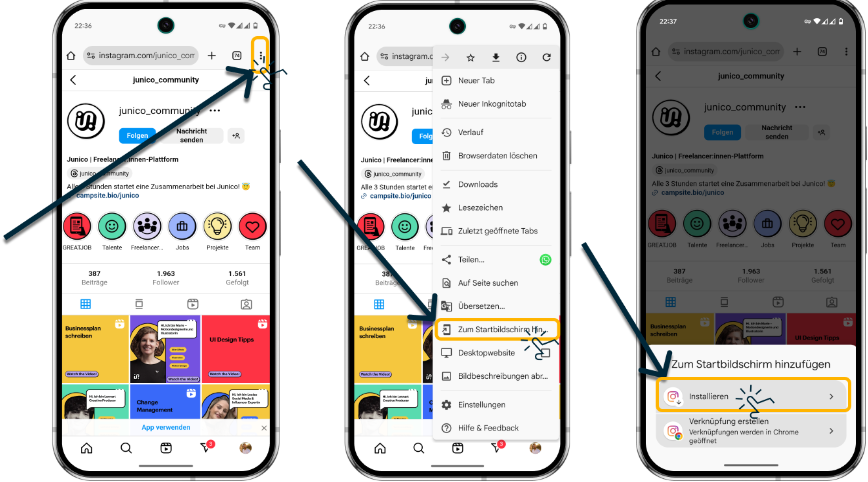
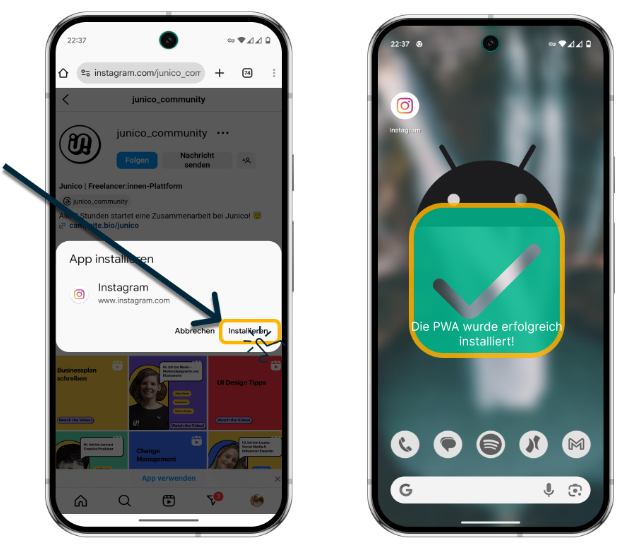
Installation einer PWA unter Android, am Beispiel Instragram
1. Öffne Instagram - Junico in deinem Browser und klicke auf das Dreipunkt-Menü.
2. Wähle “Zum Startbildschirm hinzufügen“.
3. Klicke auf “Installieren“

Abb. 4: PWA-Installation unter Android
4. Bestätige mit einem Klick auf “Installieren“.
5. Fertig : ) Die PWA wurde erfolgreich auf deinem Android-Gerät installiert.

Abb. 5: Fertige PWA-Installation unter Android
📌 Fazit: Deshalb sind Progressive Web Apps die Zukunft und auch du solltest sie nutzen!
Progressive Web Apps stellen eine transformative Technologie dar, die die Kluft zwischen traditionellen Websites und nativen Apps schließt. Sie bieten Unternehmen eine zukunftssichere Möglichkeit, ihre Zielgruppe zu erreichen und gleichzeitig Kosten und Entwicklungszeit zu reduzieren. Nutzer:innen profitieren von schnellen Ladezeiten, Offline-Funktionalität und einer komfortablen App-ähnlichen Erfahrung, ohne auf einen App-Store angewiesen zu sein.
Für Entwickler:innen eröffnen PWAs eine Welt voller Möglichkeiten. Durch den Einsatz moderner Web-APIs können innovative Features wie Push-Benachrichtigungen, Echtzeit-Synchronisation und erweiterte Sicherheitsmaßnahmen mühelos integriert werden. Dies alles trägt zu einer gesteigerten Produktivität und einer vereinfachten Wartung bei.
Unternehmen wie Starbucks, Pinterest und Uber haben bereits gezeigt, wie effektiv PWAs sein können, um das Nutzer:innen-Erlebnis zu verbessern und gleichzeitig die Reichweite zu erhöhen. Es ist an der Zeit, dass auch kleinere und mittelständische Unternehmen die Vorteile dieser Technologie nutzen, um ihre Wettbewerbsfähigkeit zu steigern.
Häufig gestellte Fragen
Was ist eine Progressive Web App?
Eine PWA ist eine moderne Webanwendung, die Websites und native Apps kombiniert, mit Eigenschaften wie Offline-Funktionalität, Installierbarkeit und schneller, sicherer Performance.
Was sind die Vorteile einer Progressive Web App?
PWAs sind plattformunabhängig, kosteneffizient, schnell aktualisierbar, erhöhen die Reichweite und Kund:innen-Bindung, und bieten Offline-Zugänglichkeit sowie ein app-ähnliches Nutzer:innen-Erlebnis.
Wie erstellt man eine Progressive Web App?
Entwickle ein Mobile-First-Design, implementiere Service Worker, erstelle eine Manifest-Datei, teste mit Tools wie Google Lighthouse und hoste die PWA auf einem HTTPS-Server.
Dir hat dieser Artikel gefallen? Sag es weiter…
Redaktion
Jonathan ist gelernter Politikwissenschafter und arbeitet seit Januar 2022 im Junico-Team mit. Hier ist er als Content-Manager, Content Creator und Projekt Manager aktiv. In seiner Freizeit genießt Jonathan gerne nette Menschen mit guter Laune, leckeres Essen, die Natur und gutes Wetter!
Tide – Banking, das mit deinem Unternehmen mitwächst
Eröffne dein Geschäftskonto, erhalte 50 € Startguthaben von Junico und sichere dir 400 € Prämie bei 1.000 € Umsatz. Steuere deine Finanzen zentral in der Tide App, erstelle Rechnungen mit Logo und profitiere von kostenloser Mastercard, Echtzeit-Überweisungen und deutschem Support.
Keine Kommentare
Melde dich an, um mitzureden!
Wie denkst du über den Artikel? Melde dich an und teile deine Meinung zum Thema!
KI im Design: Was Unternehmen beim Einsatz von KI-generiertem Design bedenken sollten
KI im Design verändert kreative Prozesse: Unternehmen nutzen künstliche Intelligenz, um Designs schneller, effizienter und vielseitiger zu gestalten. Doch rechtliche Fragen, Qualitätskontrolle und Markenkonsistenz bleiben entscheidend. Wie du konkret von KI im Design profitierst, erklärt dir Jakob.
Bild-KI im zukunftsorientierten Brand-Design: Praktische Tipps zur Entwicklung kohärenter Bildwelten
Bild-KI verändert das Brand-Design grundlegend: Entdecke im Artikel von Sandra, wie du konsistente Bildwelten entwickelst, Workflows optimierst und kreative Kontrolle behältst. Mit praxisnahen Tipps, Tools und Checklisten wird deine visuelle Kommunikation effizienter – ohne deine Expertise zu ersetzen.
Virtuelle Assistenz als Zukunftsmodell der Arbeit – digital, dezentral, dynamisch
Virtuelle Assistenz ist mehr als remote Zuarbeit: Sie steht für ein flexibles, digitales Arbeitsmodell der Zukunft. Von E-Mail-Management bis Social Media, von Projektorganisation bis Automatisierung – VAs bringen Expertise und Freiheit zugleich. Erfahre von Elke, warum immer mehr Unternehmen auf virtuelle Assistent:innen setzen und welche Chancen das Modell bietet.
So findet ihr mit Junico
die besten Freelancer:innen
Erstellt kostenfrei einen Auftrag
Veröffentlicht einen Auftrag mit gewünschten Skills, Arbeitsumfang und Interessen.
Erhaltet geprüfte Vorschläge
Geprüfte Freelancer:innen senden euch unverbindliche Vorschläge zu eurem Auftrag.
Startet die Zusammenarbeit
Organisiert eure Freelancer:innen in eurem persönlichen Favorit:innen-Pool und startet die Zusammenarbeit mit den Besten.
Rechnet sicher und einfach ab
Behaltet den Überblick über alle Aufwände, erhaltet Rechnungen von euren Freelancer:innen und bezahlt sicher über Junico.
Wir sind Junico
Wir gestalten die neue Arbeitswelt, indem wir Freelancer:innen befähigen, mit ihren Skills die Welt zu verändern.
Expert:innen für dein Projekt
Wir verbinden euch mit Freelancer:innen, die ihr sonst nicht findet. Ob Startup oder Corporate — kleines oder großes Projekt: Passende Freelancer:innen für euch.
/5
Durchschnittliche Bewertung von über 4.000 Auftraggeber:innen
Finde passende Freelancer:innen
Beauftrage schnell und flexibel Freelancer:innen mit passenden Skills. Alle Freelancer:innen sind über Junico automatisch versichert.
/5
Durchschnittliche Bewertung von über 4.000 Auftraggeber:innen
Progressive Web Apps: Die Zukunft moderner Webanwendungen